第6回:11月10日
Webページの制作
1|小テスト
前回までの理解度の確認のため、小テストを行います。各自で資料等は見ずに5分程度、各自で取り組んでください。
出席は課題の提出をもって確認します。必ずやっておくようにしてください。
- 小テスト
前回の課題の確認
- 前回の課題:カフェの告知ページを2ページ(以上)に分割し、ナビゲーションメニューを設置したWebページは作成してありますか?
前回までの2回では、HTML文書の見た目を制御するスタイルシートの技術を扱いました。
各自で確認をしてください。
- 前回の課題を確認する
2|相対パスと絶対パス
HTML文書では、他のファイルを様々な形で参照することがあります。
a要素では、指定したファイルにハイパーリンクを張り、クリックしてそのファイルに移動できるようにします。img要素では指定した画像ファイルを貼り、CSSはlink要素などとそれぞれ定められた要素を使ってリンクさせることもできます。
このように外部のファイルを指定する際には、2つの方式の指定方法があります。
ひとつは絶対パスと呼ばれる位置の指定方法で、URLをすべて指定するものです。
自分の管理していない外部の他のWebページにリンクをするような場合にはこの方法を用います。例えば以下のようなリンクは絶対パスにより指定しています。
<a href="http://ne231xxx.sample.com/works/work03.html">課題1</a>
絶対パスにより指定をすると、リンク先はWeb上に公開されたファイルとなります。
自分のMacで作業する際に誤って絶対パス指定(file:///Users/ore/Desktop/website/works/work03.htmlなど)をしている場合、自分のMacではリンクは辿れますが、他の端末から見た場合に同じ位置に同じ名前のファイルが存在しないため、リンクを辿れないことになってしまいます。
そうならないためのテクニックとして、参照元のファイルと参照先のファイルの相互の位置関係に基づき指定する相対パスによる位置指定の方法があります。
編集しているファイルと同じフォルダにリンクしたいファイルが置いてある場合には、対象のファイル名だけを指定することで指定できます。もしサブフォルダに分けて整理している場合には、フォルダを辿る順にフォルダ名をスラッシュ/で区切って繋ぎ、ファイル名まで指定します。
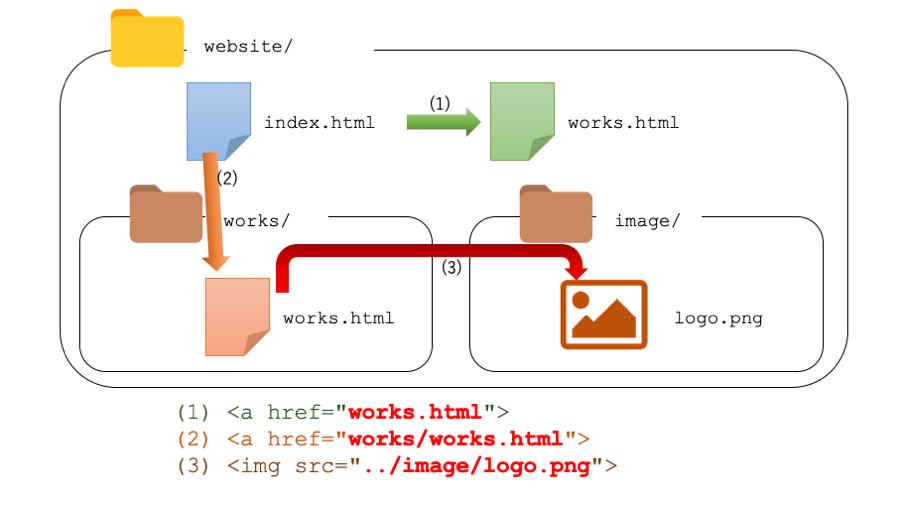
例えばwebsiteフォルダにあるindex.htmlを編集している際に、同じフォルダにあるworks.htmlにリンクを張るなら「<a href="works.html">課題のまとめ</a>」などと書けばよく、
もしサブフォルダworksに分けていれば「<a href="works/works.html">課題のまとめ</a>」というように書けばよいということになります。
今編集しているファイルが含まれるフォルダの1階層上のフォルダを辿るには「../」という書き方で指定できます。
例えば全ページに共通の画像を貼ろうとした場合など、worksフォルダ内のworks.htmlからworksフォルダではなくwebsiteフォルダにあるimageフォルダの中の画像を指定したいときがあるでしょう。この際には、<img src="../image/logo.png">などと../を使って指定することができます。

../は複数階層上に辿りたい場合にはその数だけ繋げることで、「上の上 = ../../」だとか、「上の上の上 = ../../../」のように書くことができます。
このように相対パスを用いることで、自分のMac上でのファイルの位置関係に基づきリンクを記述すれば、それをそのままサーバ上に転送することでサーバ上でも相互に参照できるようになります。これができるためにもサーバ上にアップロードするファイルをMac上でもすべてひとつのフォルダにまとめて管理することが効果的です。
3|課題:好きなもの紹介ページの作成
今回は中間課題として、新たに自分の好きなものを紹介するWebページを作成してみましょう。
自分の好きなもの(好きなこと、人、スポーツ、チーム、グループ、音楽、漫画、書籍、映画、ゲーム、番組、食べ物、お店、施設、街、その他何でも構いません)をひとつ取り上げ、Webページにまとめてください。
内容は、好きなものを第三者に紹介し、良さを最大限伝え、必要な情報を一覧できるものとし、以下のタグを利用してください。
- h1, h2
- p
- ol または ul (少なくとも一方)
- table
- img
- a
掲載する情報は、既存の紹介ページとの差別化を図り、自らの主観で好きなものを紹介するようにしてください。Wikipedia等既存の記事やデータをコピーするだけでは紹介としては不十分です。(参考にするデータがある場合、出典にリンクを張るとともに、自分なりにまとめ直してください。)
利用する画像は肖像権や著作権の侵害に十分に気をつけてください。詳しくはこの授業の第11回で扱いますが、ひとまず自作した画像以外は極力用いないことを前提としてください。 フリー素材等、利用する権利が明確に許諾されている場合は、当該のページにリンクを張れば使用して構いませんが、多くの場合、紹介したい対象の著作物や人物写真は利用できないものと考えてください。
後日、Webサイトを作成する際にはこの課題も掲載してもらうので、本当に他の人に見られることになります。そのことを意識して、楽しいページを作成してください。
作成したHTML文書は、内容的なまとまりをもとに、2ページ以上に分割し、相互にナビゲーションメニューで行き来できるようにしてください。
分割されたそれぞれのページに対し、共通のCSSファイルで見た目を制御し、両ページの統一感を意識して装飾を検討してください。
次回(11/16 23:59)までの課題として、HTMLのソース(全体)、CSSのソース(全体)、それをブラウザで表示したスクリーンショット(各ページ)をレポートにまとめ、Classroomに提出してください。
- 自分の好きなものを紹介するWebページを作成する
- レポートにまとめ、Classroomへ提出(11/16(木) 23:59まで)