第11回:12月15日
Webサーバと通信プロトコル、著作権・肖像権
1|小テスト
前回までの理解度の確認のため、小テストを行います。各自で資料等は見ずに5分程度、各自で取り組んでください。
出席は課題の提出をもって確認します。必ずやっておくようにしてください。
- 小テスト
2|Webサイトの作成
次回から冬休みを挟んだ期間で、これまでに学んだ技術を用いて個人のWebサイトを作成します。
Webサイトとは、1つもしくは複数のWebページ(HTML文書)によって構成されるWeb文書の集合体で、多くの場合テーマに沿って文書構成が設計されています。 例えばある企業やある商品のWebサイトをイメージしてください。バーンと顧客を惹きつける商品イメージが最初に表示されるかもしれません。そのトップページから利用者がそれぞれの興味で知りたい情報が記載されたページを辿って閲覧することができます。商品の機能や性能の詳細が記述されたページがあったり、商品のカラーバリエーションを見比べる写真ギャラリーのようなページがあったり、実際に購入するための販売店の情報があったり。
このように利用者が必要としているであろう情報を、利用者がわかりやすく全体を辿れるように、複数のWebページを構成して作成されるのがWebサイトです。何を記載するページを用意するかを考えるとともに、見栄えの統一感などを意識して、必要な情報をうまく伝えるように作成します。
みなさんに作成してもらうWebサイトは、商品のようにひとつに絞ったテーマにはなりませんが、みなさん自身のことや好きなもの、興味のあるものなどを書いてもらうとともに、この授業でここまで取り組んだ課題をまとめてもらいます。
今回はWebサイトを作成、公開するにあたって必要な準備を行います。
3|Webサーバ
3.1. Webサーバ
Webサーバは、Webサイトを公開するためにインターネット上で稼働しているコンピュータです。Webサイトを公開するために必要なHTML等のWeb文書をこのサーバに置いておくことで、インターネットを経由してそのWebサイトが全世界の利用者に届けられます。
これまでWebページを自分のMacの上で作成して表示をしていましたが、この状態では自分自身しか見ることができません。
3.2 プロトコル
Webサイトを閲覧する際には、Webブラウザというソフトを利用し、URLと呼ばれるインターネット上の住所を指定してWeb文書を取得して表示します。
WebブラウザとWebサーバの間では、取り決めに則ったやりとりを行なって必要な情報を通信します。このようなコンピュータ間での通信の取り決めのことをプロトコルと呼びます。
Webに用いられるプロトコルがHTTPです。Web文書のURLがhttp://で始まるのはHTTPを用いて通信をするためです。HTTPの通信の暗号化するなど安全性を高めたHTTPSというプロトコルも用いられます。
またHTTP以外にも、メールを送信する際に使われるSMTPやメールを受信する際に使われるIMAPやPOP、ファイルを転送するFTPやSFTPなどのプロトコルがあります。
4|Netlifyを使う
この授業では、Webサイトを公開するためのサーバとして、Netlifyというサービスを利用します。
Netlifyは、静的な(サーバサイドでシステムとして動作しない)Webサイトをホスティングするサービスであり、英語ではあるが簡易なインタフェースでWebサイトの公開、運用が可能です。
4.1. Webサイト構築の準備、テストファイルの作成
Webサイトを作成するにあたり、自分のMac上に新しくフォルダを作成してください。
このフォルダに、これから作成するWebサイトに必要なすべてのファイルを保存するようにしてください。HTML文書だけでなく、CSSやJavaScriptなどのファイルや、貼り込む画像のファイルなどもこのフォルダに入れるようにしましょう。 このフォルダをサーバにアップロードすることで、作成したWebサイトが公開されます。ファイルをあちこちにばらして編集をすると、今何が公開されているのかわからなくなるので、このように専用のフォルダを用意することを強く推奨します。
Webに公開するファイルは、そのファイル名に基づいてURLが作られます。URLはスペースを含まない半角英数字にしたいので、このフォルダに置くすべてのファイルは、名前にスペースを含まない半角英数字でファイル名をつけるようにしてください。
ただし、index.htmlという名前のファイルはサーバ上で特別な意味を持ち、ディレクトリ名だけを指定した時、そのディレクトリ内にあるindex.htmlが自動的に表示されます。従って入り口となるページはindex.htmlという名前で作成するようにします。
そこで今日は、作成したフォルダに、新しいHTML文書を作成し、index.htmlという名前で保存してください。今回はこの仮ファイルを公開してみます。内容はなんでも構いませんが、h1で学籍番号などを記載しておくと、パッと見て自分のテストファイルだとわかりやすいです。
- 自身のMac上に、Webサイトを作成するためのフォルダを作成してください
- テスト公開用のHTMLファイルindex.htmlを作成してください
4.2. Netlifyへの登録
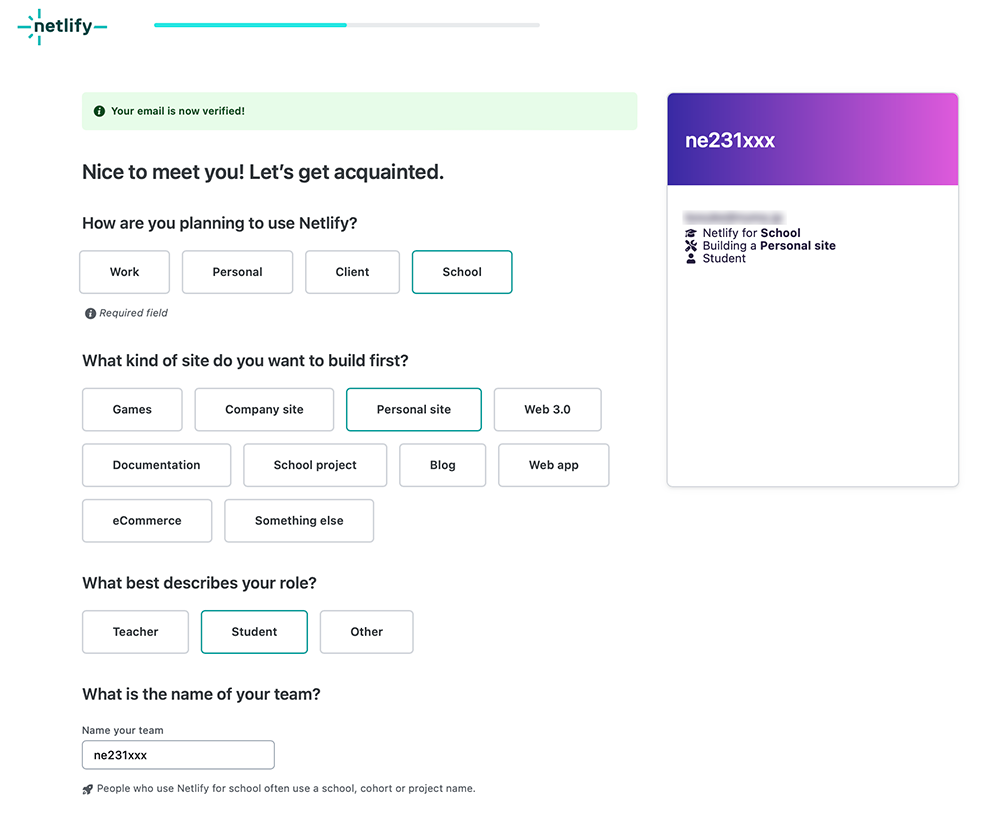
ではNetlifyの利用登録を行おう。トップ画面右上の「Sign up」を選択し、表示される項目の下に小さく書いてある「Sign up with email」で登録をする。パスワードを決め、届いたEmailを「Verify」。続いて利用目的を回答します(Schoolとかなんとかを選択;以下は回答例です)。最後に「Deploy your first project」では一旦「Skip」をクリックします。

※もし登録がうまくいかない場合は、(大学からでなく)自宅のネットワークから接続する、他のメールアドレスを使う、などの手段を試してみてください。
4.3. Netlifyにサイトをアップロード
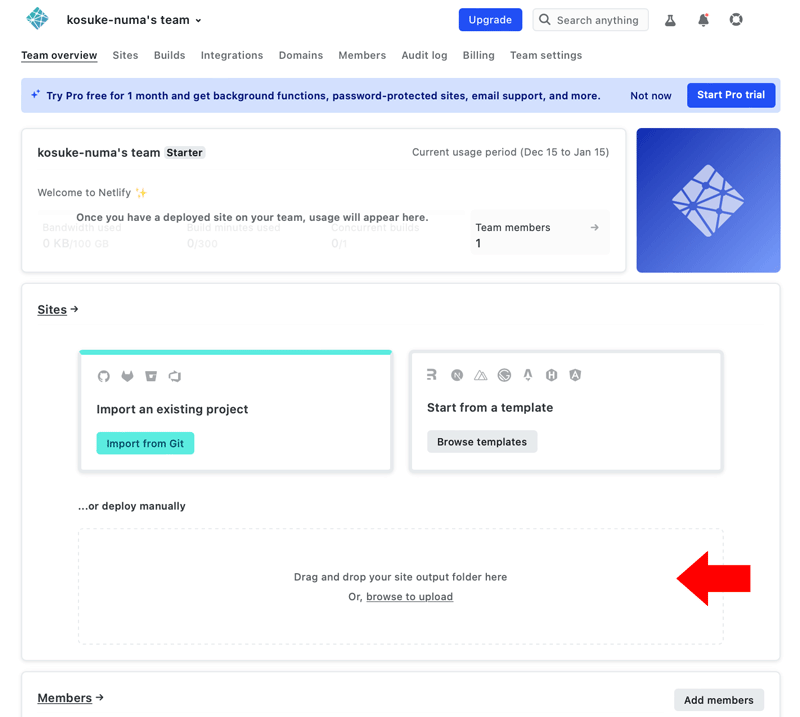
それでは作成した仮サイトを公開してみましょう。「Team overview」の「Sites」の下のところ、以下の画像にあるエリアに、作成したフォルダをドラッグ&ドロップします。

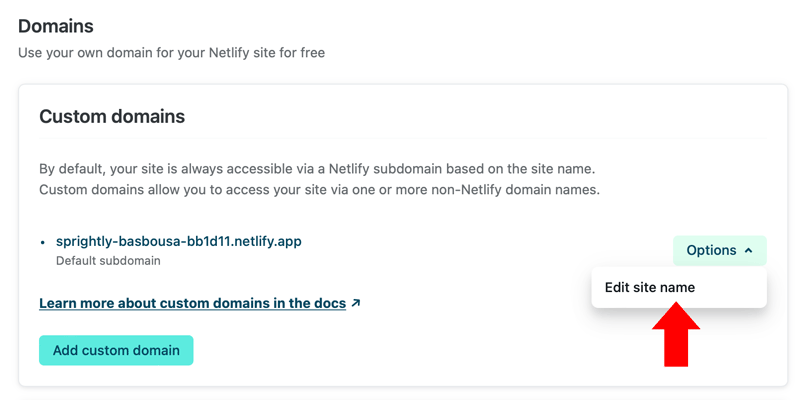
アップロードが完了すると、サイトは公開されています。ただしこのままではサイトのURLがわかりにくいので、アップロード完了後に表示される「Site overview」から「Domain settings」へ進みます。
表示された画面で、以下の「Options」から「Edit site name」を選択します。

ここで、ne231000というように学籍番号から名前をつけておいてください。これで学籍番号がわかればその人のサイトへ辿ることができます。
アップロードと設定が完了したら、自分のWebサイトを確認してみましょう。作成したファイルと同じものが表示されれば成功です。
- Netlifyに登録してください
- テスト用のHTMLファイルindex.htmlを作成し、Netlifyに公開してください
- 公開したサイトのドメインを学籍番号に設定してください
5|著作権・肖像権
Webサイトを公開するというのは、情報を全世界に発信するということを意味します。くれぐれも問題のある情報が公開されないように十分に配慮してください。
情報を発信するには、相応の「責任」が発生します。発信した情報に間違いがないか、他人を傷つけないか、他人の権利を侵害しないか、よく確認する必要があります。
肖像権、著作権への配慮
自分のWebページを飾るため、あるいは自分の趣味や好みを知ってもらうために、アニメやゲームのキャラクタを拝借したい、有名なスポーツ選手や芸能人の写真を使いたい、という人は少なくないでしょう。
しかし、他人の写真やキャラクタ、文章、アニメ、イラストなどは肖像権や著作権で守られています。断りもなく使うのは厳禁で、時には訴訟になることもあります。著作権は作成したときに自動的に発生するものですから、たとえ子供の描いた絵であっても無断で使うことはできません。また、会社のロゴマークなどは「商標登録」されており、たとえWebページが商業目的でなくても勝手に使うことは問題になります。
他人が権利を持つアニメ、イラスト、商標マークなどを複写でなく、自分で描いたとしても既存のものと似ているとして著作権あるいは商標権のトラブルになることもあります。(同人雑誌や公開コンペなどに出展していて、自分のオリジナルであることを証明できれば抗議に対抗できるかもしれません)
■参考:身近なカルチャーでもいろんな事件が日々発生しています
Webサイトと著作権については、以下のサイトを参考にして研究しよう。
- 公益社団法人著作権情報センター:著作権Q&A
- 公益社団法人著作権情報センター:デジタル・ネットワーク社会と著作権(pdf)
- 社団法人音楽著作権協会:肖像権
- もうひとつの著作権の話(中学生向け)
- 文化庁:著作権に関する情報
記事とプライバシー
ブログなどに知人や友人のことが書かれている記事を見かけることがありますが、少数の友人間の「交換ノート」などと違って誰でもが読む可能性があり、思いもよらない迷惑をかけることがあります。以前、ある学生が「浪人時代にお世話になってうれしかった思い出」を感謝の気持ちで書いたところ、名前は出さなくても関係者にはわかり、その方が困惑しているという事情を知った第三者を通して、ページ削除の要請が情報科学センターに届いたことがあります。
こうしたプライバシーに係わる内容は、他人に関することとともに自分についても注意しておきましょう。匿名でつくっているサイトであっても固有名詞などの脇が甘ければ、本人を割り出せることもあります。またウェブの世界では、記事は取り消したり削除しても広がるリスクがあることも理解しておきましょう。
ソーシャルメディアについて
SNSはもはやインフラとして定着し、それらのメディアを利用してのコミュニケーションもごく当たり前になっています。一見、仲間内のプライベート空間のように見えているかもしれませんが、そこは紛れもなく公共空間です。したがって、公共空間への情報の公開には責任が伴います。気軽に利用できる便利なメディアだからこそ、自覚的に利用する必要があります。
- あなたの書き込みは世界中から見られてる(youtube)
- ソーシャルメディアでシェアしてはいけないもの
- 出来心がトラブルに!
- 総務省 インターネットトラブル事例集
- So-net セキュリティ通信
- リツイートしただけで罪に!? 注意すべき"デマの拡散"
6|課題
本日の作業は、今後作成するWebサイトを公開する練習として、すべての学生が確実に行う必要のある大切な内容となっています。ひとつひとつ確認しながら、
- Netlifyへの登録
- 仮Webページの公開
- ドメイン名の設定
というすべての作業を完了させてください。
今回の課題に取り組んだ上で、以下のレポートを作成してください。
友人やクラスメイトの3人以上に学籍番号を聞き、仮のWebページを自分のMacで表示できることを確認してください。
確認したサイトのURLと、表示されたページのスクリーンショットをレポートにまとめてください。スクリーンショットは共有しないで、必ず自分のブラウザで表示したものを利用してください。
正しく表示できていない人がいる場合、その旨を教えてあげて、可能な範囲でサポートしてできるように助けてください。自分のサイトも必ず誰かに見てもらってください。
- 今回の「作業」をすべて完了してください
- 友人・クラスメイト3人以上の学籍番号、URLと、仮Webサイトのスクリーンショットをレポートにまとめてください
- まとめたレポートをClassroomへ提出してください(12/
20(水)22(金) 23:59まで)